React vs Vue vs Angular? Are you confused about whether you should use React, Vue, or Angular for your next project? 🤷♀️
Let us help you out.
We are going to look at their history, learning curve, stability, popularity, and size.
Topics Covered
Difference between Library and Framework
A library is a collection of reusable code and it boosts productivity along with speeding up your development work.
Examples – JQuery, React, etc.
React is a library for building interactive user components.
A framework, on the other hand, gives us a lot of re-usable code but also provides a skeleton for building applications.
So when using a framework we have to build our app according to that framework.
Examples – Angular and Vue
Angular and Vue are the top front end development frameworks for building interactive applications.
Why do we need to use a Framework or Library?
You might be thinking that why can’t we use plain JavaScript? Why there is a need to use these frameworks or libraries?
Yes, we can use plain JavaScript to build our app. But we use frameworks and libraries to speed up our work and increase productivity.
Also, they offer a lot of well-tested and ready to use code for our development work.
React vs Vue vs Angular – Online Trends
So lets now discuss the top three tools – React, Vue and Angular
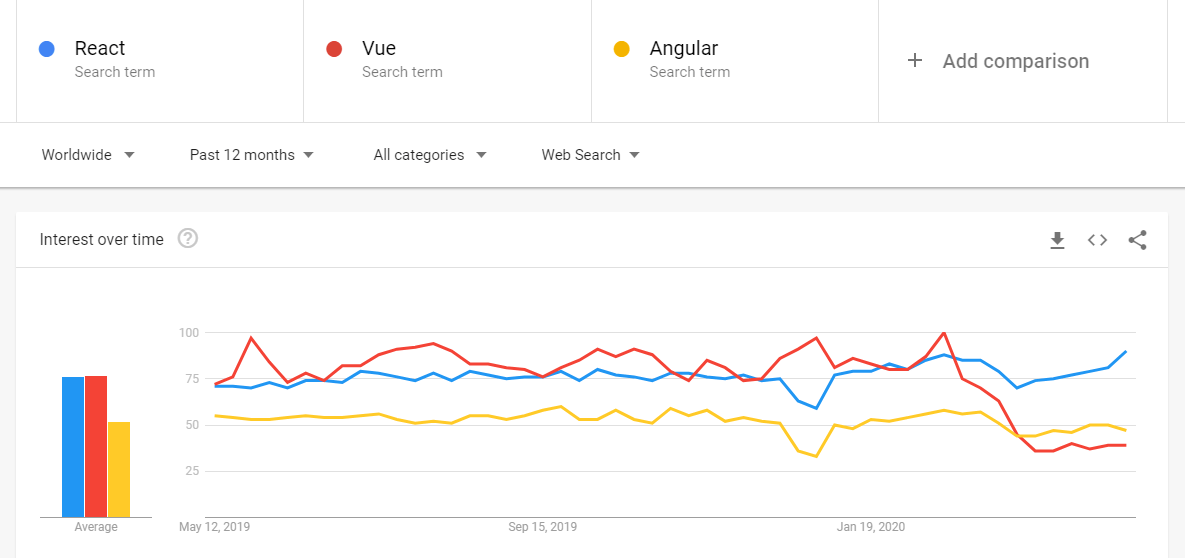
Google Trends

React vs Vue vs Angular – History
Angular is the oldest of the 3. Developed by google around the year 2010. It was initially called AngularJS.
In the year 2016, google release Angular JS 2 which was the complete re-write of Angular JS. It had nothing in common with the previous version of angular.
So to avoid the confusion, they dropped the .js from the name and called this framework – Angular.
This made a lot of developers unhappy. Any applications that were built with Angular.js had to be re-built with Angular.
There were a lot of breaking changes and it made developers scratch their heads with many updates and patches.
React is developed and maintained by Facebook and is being around since 2013. And its current version at the time of writing this article is 16.13.1.
It is used by Facebook, Netflix, Twitter, Uber, PayPal to name a few and has huge community support.
There are tons of third-party libraries, packages, tools, extensions as well as tutorials and courses.
Unlike Angular and React, Vue isn’t developed by big corporations.
It was originally developed by an ex-Google employee named Evan You in 2014 and now it is maintained by a group of passionate developers.
Even though its a new framework it has gained a lot of popularity over the past 2 years.
Learning Curve
Angular has been always famous for having a steep learning curve.
There are so many concepts to learn in Angular:
- Directives
- Modules
- Decorators
- Components
- Services
- Dependency Injection
- Pipes
- Templates
The entry barrier for angular is higher than React.
React is just a library and not a complete solution. So, it has fewer concepts that you need to understand and learn. React uses JavaScript XML(JSX).
Concepts you need to learn in React are:
- Components
- Managing Internal State
- Props
- Routing (react-router)
- State Management (Redux)
The entry barrier for React is a lot lower than Angular. That’s the reason majority of people love React ❤
Learning Vue requires the same amount of time and effort. It’s definitely easier than Angular.
Another thing we need to consider while choosing React vs Vue vs Angular for your next project is talent availability.
You need to make sure that you can find resources to join your team.
In terms of talent availability, React comes first followed by Angular and then Vue, as it is still a new framework.
Stability
You need to make sure that the framework or library you choose introduces minimal updates.
The Angular team plans major updates every 6 months. You would experience breaking changes during this period of time.
React is stable compare to Angular. As React is being used by many of the big players, Facebook is a bit reluctant to make any major changes that would impact these companies.
For Vue, 90% of the APIs are the same between version 1 and version 2. They also offer migration helper tools for migrating from v1 to v2.
Popularity
Vue has the most number of stars but the least number of contributors.
It means Vue has gained lots of interest but hasn’t gained the momentum that React and Angular have gained in the open-source community.
People love ❤ react, being a library with a significant number of contributors to GitHub.
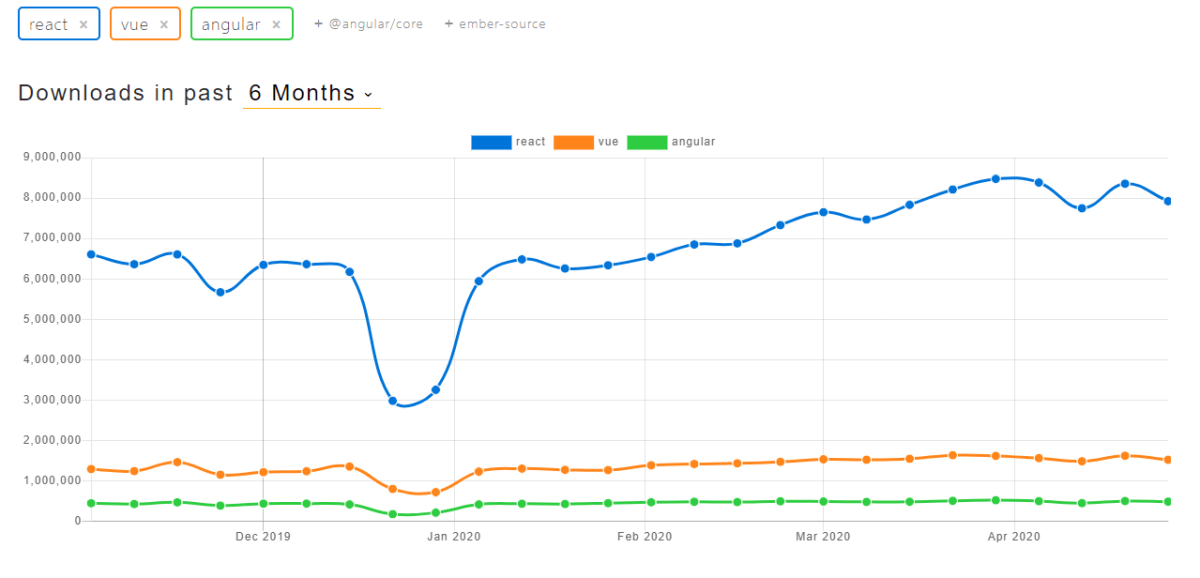
NPM Trends

Weekly downloads are more for React followed by Vue with significantly dropping numbers for Angular.
So to conclude in terms of popularity, React is at the very top, Vue is liked by the community and is upcoming and Angular seems to be losing its spark with the time.
Size
Angular is the biggest of all three followed by React and Vue.
Estimated sizes are as follows:
| Framework/Library | Size (approx) |
| Angular | 111K |
| React + React DOM | 31.8K |
| Vue | 20.9K |
Source: Link
🔔 Bonus Tip: If you are looking for extremely lightweight options then Preact is the option for you. It’s basically React with some features stripped out and is 3kB in size.
Conclusion
Based on all the features we have highlighted, we would recommend React for your next project.
React is stable, easy to learn, huge community support, and a great ecosystem around it.
And if you are required to churn out a POC(proof of concept) and are interested in trying out Vue then you can choose Vue.

👉 Did you like this article on React vs Vue vs Angular? If so please help us spread a word by sharing it with your friends and colleagues.
[mashshare]
Happy Coding!
Do you mind following us on Instagram?
✔ Please have a look at our ASP.NET Core posts and articles.
PS: If you found this content valuable and want to return the favor, then ![]()


https://waterfallmagazine.com
My developer is trying to convince me to move to
.net from PHP. I have always disliked the idea because
of the expenses. But he’s tryiong none the less.
I’ve been using Movable-type on several websites for about a year and am nervous about switching to
another platform. I have heard good things about blogengine.net.
Is there a way I can import all my wordpress content into it?
Any help would be greatly appreciated!
I am not sure about blogengine.net, haven’t used it. My blog is on WordPress only and feel it’s one of the best platforms for blogging.
Pingback: Free TypeScript Tutorial For Beginners In 2020 - DotNetCrunch
Pingback: Learn Node JS Free in 2020 - DotNetCrunch
Pingback: Learn React JS for Free in 2020 - DotNetCrunch
Pingback: TypeScript Overview – DotNetCrunch
Pingback: 20 TypeScript Interview Questions For Beginners - DotNetCrunch
Pingback: How to access localhost from the Internet? - DotNetCrunch
Pingback: Complete Guide to Start a Programming Blog in 2023 - DotNetCrunch